cloudflare与1panel
本文最后更新于 2025年6月19日 凌晨
最近将DNS迁移到CloudFlare,并部署1Panel作为服务器管理。CloudFlare能提供免费的安全服务,1Panel则带来各种操作便利。本文是对其的操作记录。
1 cloudflare
迁移
我的域名是在腾讯云上注册的,可以直接修改DNS到cloudflare,而不用迁移域名。
进入cloudflare,注册后右上角选择语言为简体中文,左侧选项栏中进入网站创建一个监视域名。点击右侧add a domain添加域

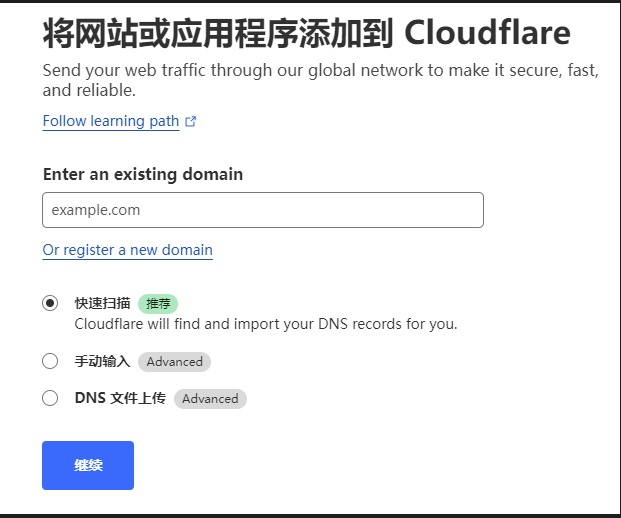
输入主域名,默认快速扫描,点击继续,下一步是选择付费方案,穷鬼的我肯定选择Free~,继续。
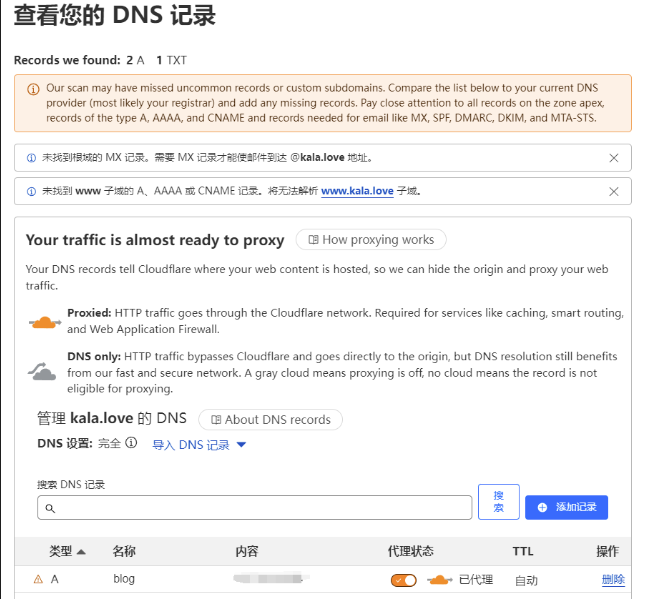
接下来会自动扫描这个域名的解析,但是也不完整,这里可以自己改下,或者不管他,之后弄也行。注意在解析那里有个代理模式,这个模式如果打开的话,就会发现,访问域名实际上是先指向了cloudflare服务器,可以隐藏你的源IP。

点击continue to activation进入下一步

到了这里就需要切换到腾讯云中,进入域名注册栏目,点击我的注册进入到对应域名的管理界面。就在基本信息里面,下方有个DNS解析,将服务器修改成上图的两个cloudflare服务器地址。
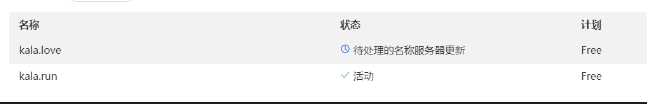
成功后,就会在状态里面显示为活动

至此就已经迁移完毕,之前的解析已经没有用了,需要点进域名中,在左侧点击DNS,重新设置。左侧还有各种功能,慢慢探索了~
获取DNS token
之后申请域名证书需要
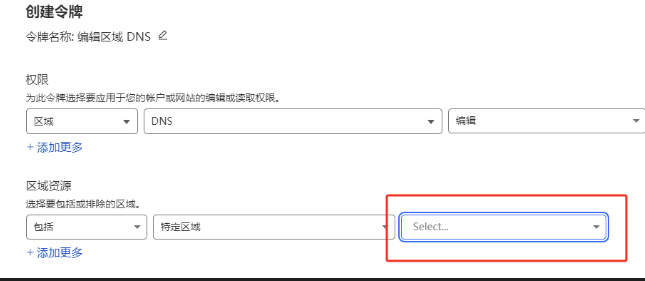
右上角点击我的个人资料,选择API令牌栏,再点击创建令牌,选择第一个编辑区域DNS的模板,再区域资源中选择对应的域名,这里的域名只有在前面创建过站点才会出现。

其他选项
如果在使用域名访问时候报错说重定向太多,可修改:
- SSL/TLS选项卡中,将加密模式修改为:完全(严格)
2 控制面板1Panel
安装(ubuntu)
1 | |
安装过程中需要输出下列四个参数,用作登录
- 端口号
- 安全入口
- 面板用户名
- 面板用户密码

登录则通过:IP:端口/安全入口,打印日志中也会直接给出链接,点击就是。
网站
使用网站功能,需要先关闭nginx,然后通过界面安装OpenResty
证书配置
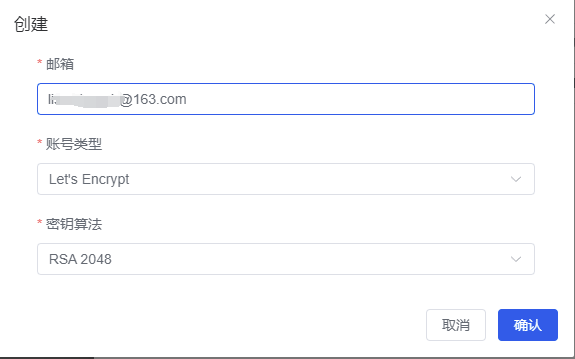
在网站->证书栏目中,点击Acme账户,使用邮箱注册一个

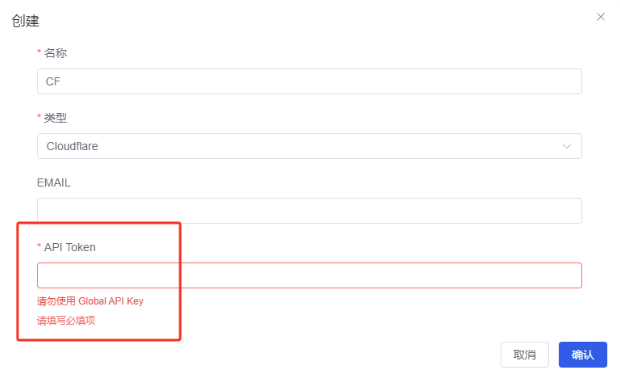
然后点击DNS账户,将cloudflare中创建的DNS token复制进去

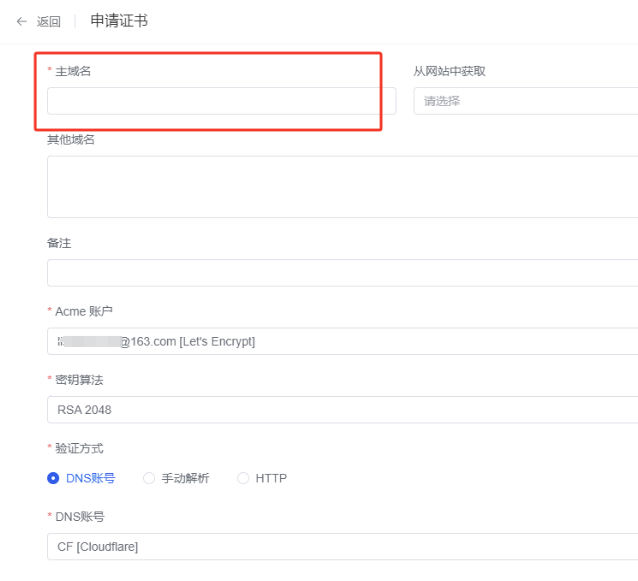
最后就可以点击申请证书,创建对应域名的证书了

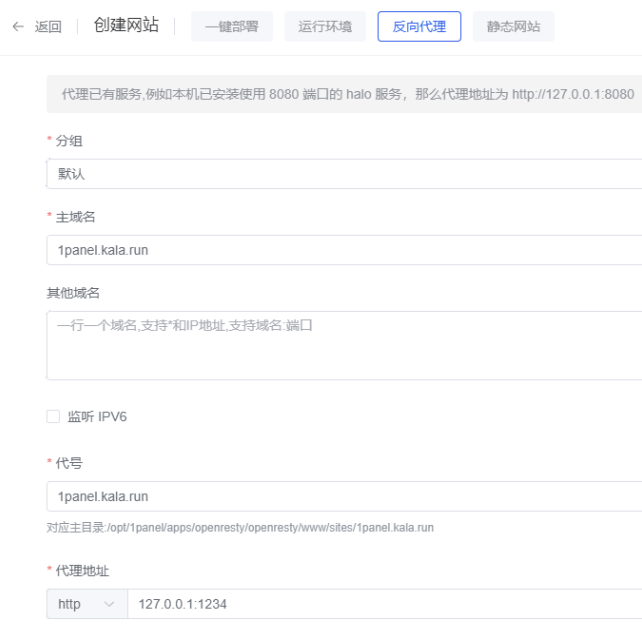
反向代理
使用反向代理的方式,将域名指向本地对应端口的服务,就拿1Panel举例,他的端口号比如是1234,那么设置时:

然后进入设置,在HTTPS中选择禁止HTTP,最后选择之前注册的证书。

保存后就可以直接通过域名访问了~~
静态网站
我这里是为了部署hexo,才使用到。创建界面和反向代理相同,只是没有了代理地址。配置主要在后面的设置中。
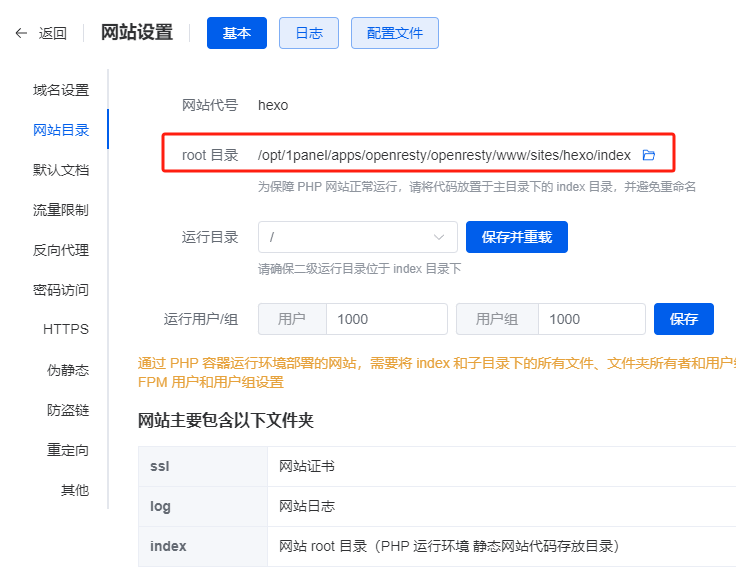
在配置中,点击网站目录。

它的静态地址是/opt/1panel/apps/openresty/openresty/www/sites/hexo/index中,所以我们也需要将编译好的文件扔进去,这里的文件夹图标可以点击,之后就进入到web的文件管理界面,可以直接将对应文件上传上去。但这太麻烦了,还是和之前一样,通过脚本定时编译和移动文件,这里使用到左侧的计划任务功能,点击创建个任务

脚本的功能是拉去git仓库,然后本地编译生成静态文件,最后移动到指定的文件中。
1 | |
容器
如果通过应用商店安装了什么,在容器中会自动添加对应的容器,也可以直接点击创建容器,将命令界面化后直观方面。主界面查看容器也挺方便,还敲啥docker命令,界面管理是真的爽。
安全
安装UFW防火墙
1 | |
之后变能在系统->防火墙页面中看到配置
安装Fail2ban
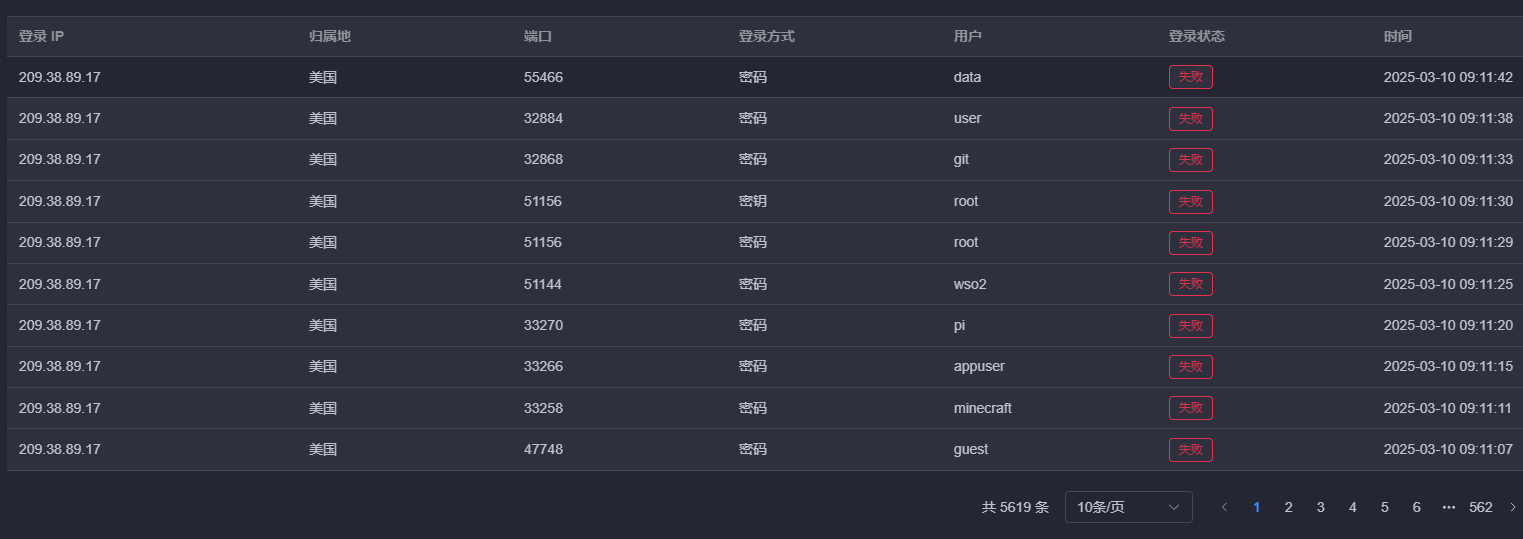
通常情况,在日志审计->SSH登录日志中,你会看到巨多的错误登录,特别是国内腾讯阿里服务器,可以通过Fail2ban来屏蔽暴力破解,当然你也可以直接设置取消密码登录,在系统->SSH管理中。

1 | |
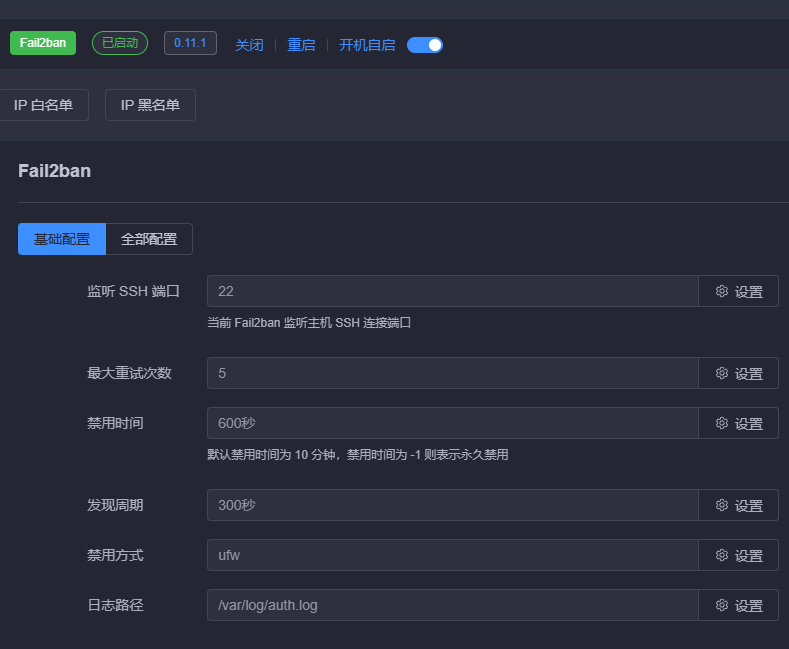
可以在工具箱->Fail2ban中看到设置界面

目前就用了这些,其他慢慢探索。